Mobile UI/UX
Liquid Barcode is a leading global loyalty platform. We’ve partnered with them to bring to life the mobile app experiences for retail brands across the globe and their end consumers.
The challenge was to create unique and intuitive user experiences on the app and yet have standardization as the apps were based on a standard product.
The mandate was clear, to bring the platform alive on the end consumer’s phone by developing an app experience that was fast, simple and enticing for users to open the app repeatedly and interact.
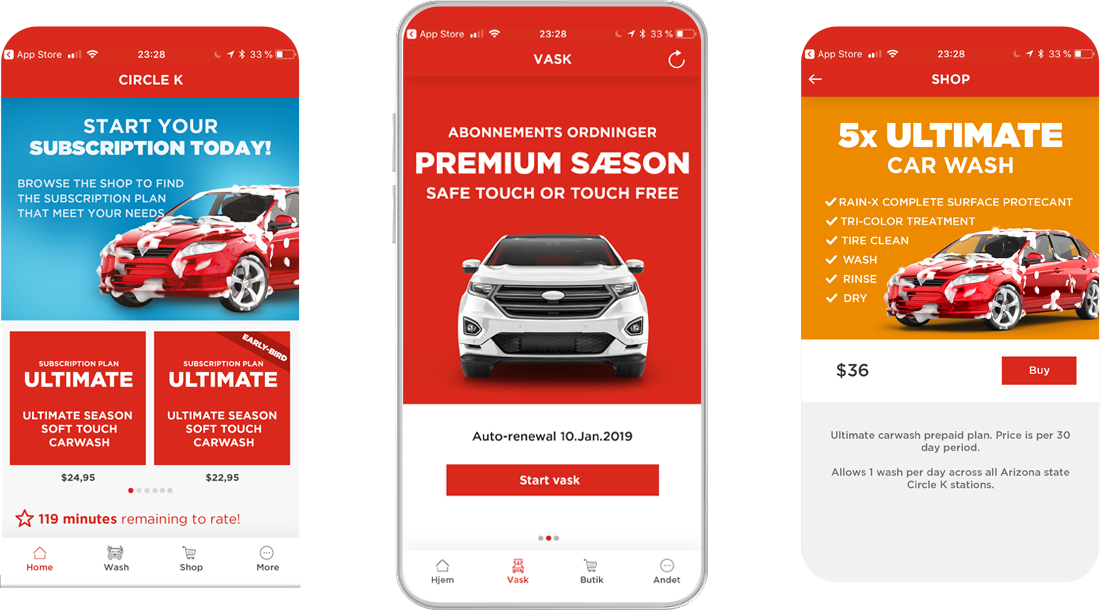
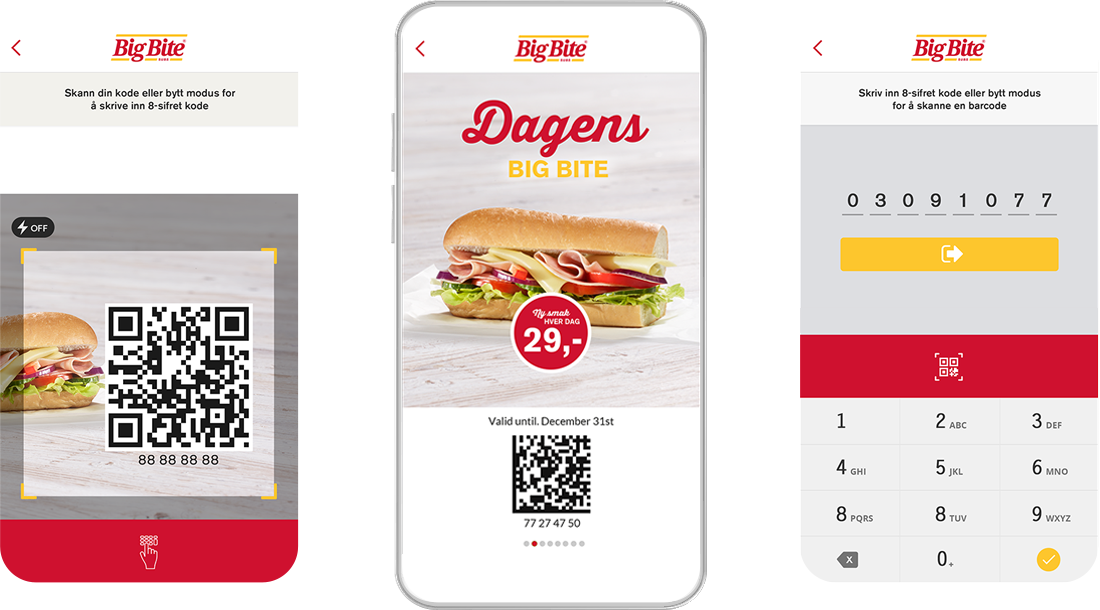
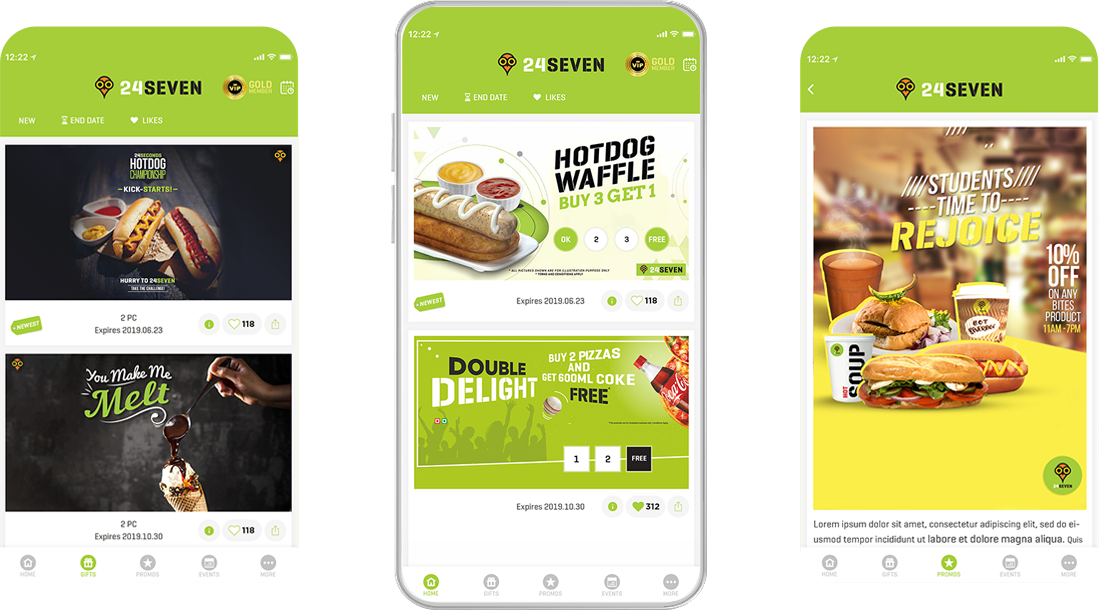
Each enterprise which bought the Liquid Barcode platform had a unique brand positioning and it was our task to create mobile app experience that they could own.
With product deployment comes speed. The requirement was dish out the apps in relatively quick turnaround time and have standard protocols followed to publish on the app stores.
This was a challenge that was exciting and pushed us to look beyond aesthetics and give us a global experience of how end consumers interact with retail brands.
The first goal post was to dig into research that was already available on users and their expectations from an app that covers loyalty and e-commerce. In addition to that we also did primary research to collect key insights and build the framework of a cross brand mobile app blueprint.
One of the key aspects of the research and set of expectations was the app had to be fast. It should give the retail consumer information on offers and the ability to shop, as quickly as possible. So material design concepts, use of minimal graphics and optimized call to actions were brought into play.
High performance user journey and app screens which were well researched and designed formed the basis of the mobile app UI and yet it left room for building the touch of brand specific communication to stand out.