Overview
In today's digital age, where customer experience drives brand loyalty, Nikon, a leader in photography, launched the "MY Nikon" project to transform its digital presence. This initiative aimed to create an engaging platform for both new and existing users, offering product discovery, after-sales support, workshops, loyalty programs, and community engagement.
More than just an app or website, the project envisioned a complete digital ecosystem that reflects Nikon’s brand and serves its global audience.
Challenges
The redesign initiative began with the development of a concise design guide. The guide focused on streamlining the color palette to include a mix of Light (#E8F1F4), Dark Blue (#0D1A28), Accent Yellow (#F7FC00), and other complementary colors, ensuring a cohesive and modern aesthetic across the website. The typography was standardized around the Inter and Gilroy font families, chosen for their readability and contemporary feel. An extensive icon library was also created, aimed at enhancing the visual communication of Learning Point’s My Nikon offerings.
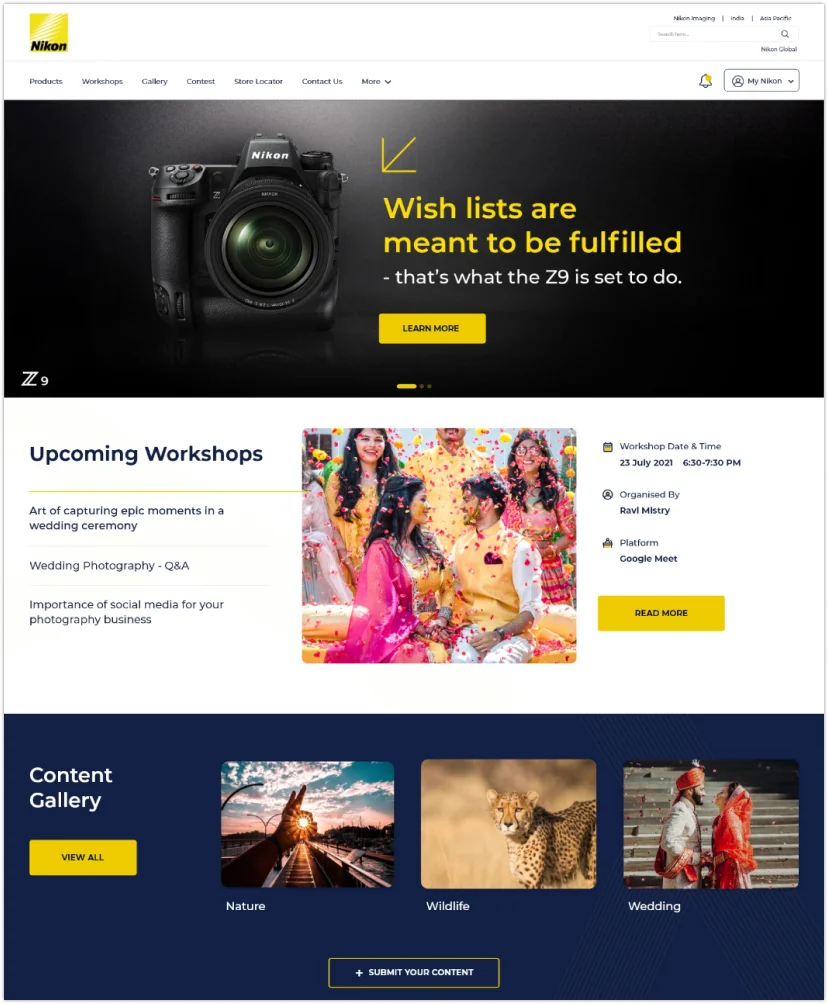
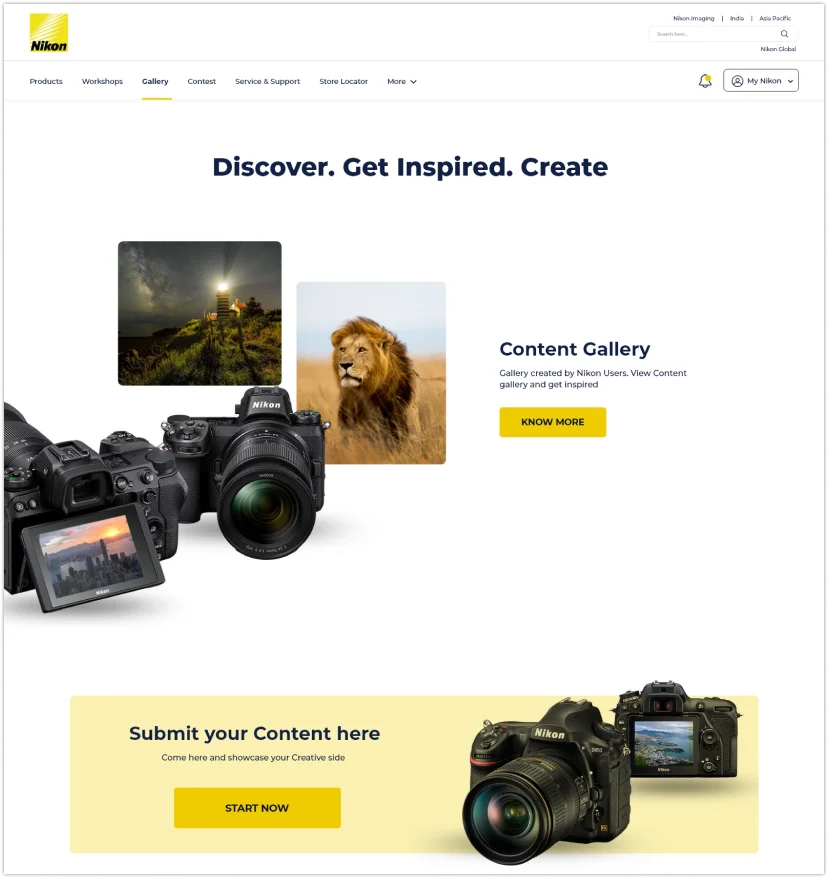
Outcome
The final website offers an improved user experience with its user-friendly design and a strong focus on addressing users' real needs. It also reduces the cognitive load on users as they explore information, helping to keep their attention.