We at Neuronimbus have been in the business of web design and development for a little less than a decade and I can say that we have had our share of fun and anxieties. It’s been a roller coaster ride and we continue to learn the dynamics of this very fluid and ever-changing line of business. What keeps us going is the passion and the exhilaration of seeing our work take shape and touch millions of people across the world (we being the silent contributors)
It’s well established that the web development industry has been going through some major changes and the pace of these changes continues to get faster or shorter, which keeps us on the edge of our seats practically all the time.
As my first entry on the official blog, I wish to bring out my take on some signature trends in web design that are evolving in the year 2013 or come to think of it, we could also call them trends that we wish to highlight as the ones that are being accepted and implemented globally.
-
Content is the King
We (as in players from the industry) all know how important content is and will always be for any website or web presence, what also now needs to be factored in, is the multi-device consumption of that content. Users are consuming web page content through various devices ranging from notebooks, computers, tablets, and mobile phones. So there is a big question that needs to be answered about how content should be presented and how it should adapt to various devices
-
Simplicity
This has been our mainstay from the time Neuronimbus came into being and it has been permanently embedded in whatever we do even before people starting talking about it as a buzz word. Simplicity in web design and content is paramount, more so now when there are a multitude of devices and we are in the age of responsive web design
-
User Experience
The user’s point of view and their experience of using the website and consumption of its content is what matters most. In the process of simplification, there is a growing trend of adopting mobile-centric user experience or the application style interfaces that are originally conceived for simplistic user experience.
-
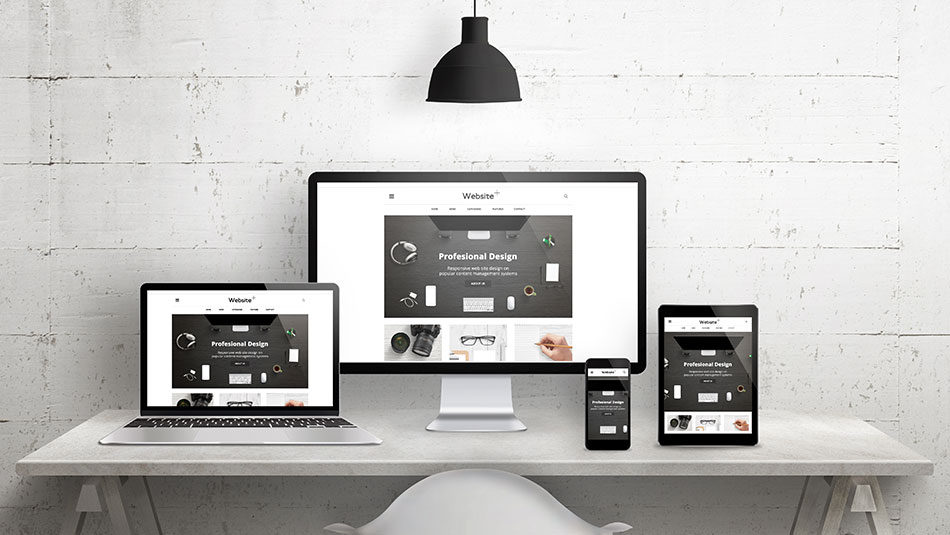
Responsive Web Design
The devices that access the web continue to increase and so does the varied consumption of an increasing web-savvy community. There is a constant initiative for web design service providers like us and for the companies who invest on the web to ensure that they can reach out to the audience on all platforms and devices.
The way I see it… responsive web design is at the cusp of an evolution where we as service providers will have to come up with ideas that unify desktops, mobiles and more
-
Technology shifts
It’s all being driven by the same change in user requirements and how the information is being consumed. There is a growing need for more tech that is faster more agile and easy on the server-side resources and which can deliver on the increased demands of unified and responsive web design requirements.
What I think is going to get bigger is the use of more and more javascript for web applications but when we talk of the front end and effects, animations and filter, CSS3 will have to take the main stage
-
To keep on the watch list
I am going to end this post by dropping in a few tech names which I feel are the ones to keep an eye on – Ruby, Python, and maybe Node.js.
Companies who can adopt these quicker may be able to build a good niche… some might think it’s giving away a secret… but I don’t.
So… until next time